Barrierefreie Websites – Zugang für alle
Sara Vetterli
Dass Menschen ohne Einschränkungen Websites einfach und problemlos bedienen können, ist auf den ersten Blick klar. Allerdings gibt es bereits hier einige Hürden zu überwinden. Ladegeschwindigkeit, Usability oder browserspezifische Unterschiede gehören zu den alltäglichen Hürden, mit denen Websitebetreibende sich beschäftigen. Es sind jedoch noch ganz andere Herausforderungen zu beachten, wenn es darum geht, dass Websites auch für Menschen mit Einschränkungen funktional und bedienbar sein sollen. Und das sollen sie!
Was bedeutet barrierefrei?
Wenn eine Website barrierefrei ist, bedeutet dies, dass sie von jeder Nutzerin und jedem Nutzer ohne zusätzliche Hilfsmittel, also uneingeschränkt, les- und bedienbar ist. Das heisst, jede:r Besucher:in kann die Inhalte der Website lesen, verstehen und kann mit ihr interagieren. Dies auch und explizit unabhängig von allfälligen Einschränkungen der Nutzerin bzw. des Nutzers physischer oder psychischer Art.
Warum barrierefrei?
Barrieren können einerseits technische Einschränkungen darstellen, andererseits persönliche Einschränkungen körperlicher, geistiger und seelischer Art. Nachfolgend seien einige Beispiele genannt, worin Hürden für die Nutzung von Websites bestehen können:
- Technische Einschränkungen: zusätzliche Installationen notwendig, veralteter Browser; keine Lautsprecher vorhanden etc.
- Einschränkungen des Sehens: Sehschwäche, Farbenblindheit, temporäre Beeinträchtigungen durch Verletzungen etc.
- Einschränkungen des Hörens: Taubheit, temporäre Beeinträchtigung des Hörens etc.
- Motorische Beeinträchtigungen: verletzte Körperteile, fehlende oder nicht aktiv nutzbare Körperteile etc.
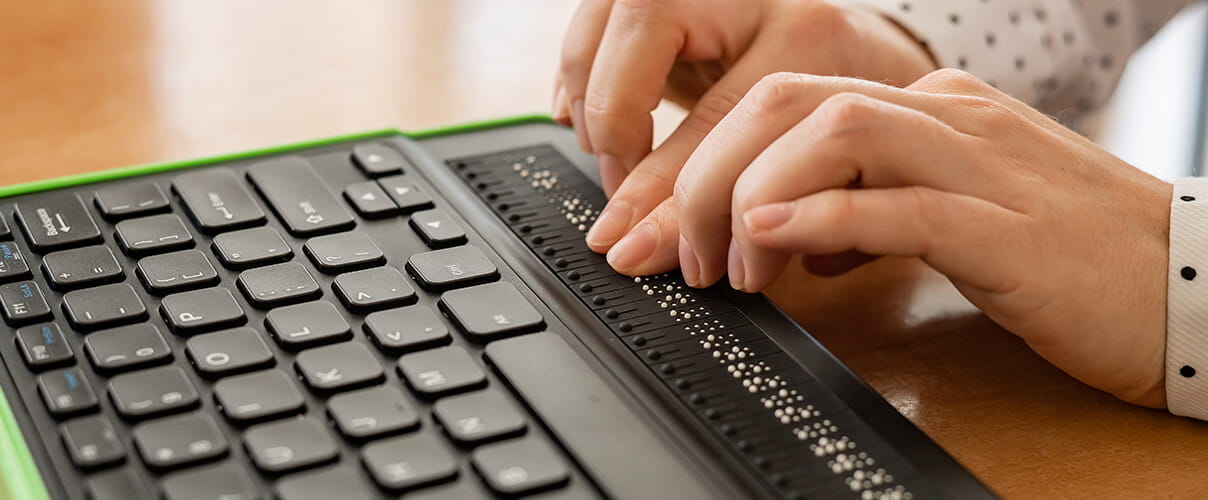
Menschen mit Einschränkungen des Sehens sind darauf angewiesen, dass beispielsweise die Kontraste gut und die Schriften gross genug sind, oder, wenn sie gar nicht sehen können, dass die nichttextlichen Inhalte (Bilder, Formulare, Links, etc.) mit Alternativtexten versehen sind, damit ein Unterstützungsprogramm (Screenreader) verwendet werden kann. Gehörlose wiederum können Videos nicht nutzen, wenn diese keine Untertitel enthalten. Menschen mit motorischen Beeinträchtigungen sind darauf angewiesen, dass sie beispielsweise eine Spracheingabe an Stelle der Tastatur verwenden können.
Wie man sieht, gibt es mannigfaltige Gründe, weshalb eine Person eine Webseite nur bedingt nutzen kann. Um diese Personengruppen zu inkludieren und ihnen die Verwendung der Website möglich zu machen, ist es notwendig, den eigenen Webauftritt barrierefrei zu gestalten.
Wie barrierefrei?
Das World Wide Web Consortium (W3C) gibt Standards für diverse Bereiche des Internets vor. So wurden auch die Leitlinien für barrierefreie Internet-Inhalte, die Web Content Accessibility Guidelines (WCAG), durch das W3C festgelegt. Aktuell gültig ist dabei die Version WCAG 2.1, welche jedoch ungefähr im April 2023 durch die nachfolgende (WCAG 2.2) abgelöst werden wird. Dabei sind diese Stufen definiert:
- A = grundlegende Barrierefreiheit, minimale Zugänglichkeit
- AA = professionelles Niveau, gute Zugänglichkeit
- AAA = Experten-Niveau, sehr gute Zugänglichkeit
Der Standard WCAG 2.1 gibt die folgenden Cluster für barrierefreie Webseiten an:
Wahrnehmbarkeit
- Textalternativen für Nicht-Text-Inhalte
- Untertitel und andere Alternativen für Multimedia
- Inhalte, die auf verschiedene Arten dargestellt werden können, auch durch unterstützende Technologien, ohne dass der Sinn verloren geht.
- Den Nutzerinnen und Nutzern erleichtern, die Inhalte zu sehen und zu hören.
Bedienbarkeit
- Alle Funktionen sind über die Tastatur zugänglich.
- Den Nutzerinnen und Nutzern genügend Zeit geben, die Inhalte zu lesen und zu nutzen.
- Keine Inhalte verwenden, die Krampfanfälle oder körperliche Reaktionen auslösen.
- Den Nutzerinnen und Nutzern beim Navigieren und Finden von Inhalten helfen.
- Die Verwendung anderer Eingaben als der Tastatur erleichtern wie beispielsweise Sprachsteuerung.
Verständlichkeit
- Text lesbar und verständlich machen.
- Inhalte sind kurz, prägnant und einfach zu verstehen.
- Inhalte erscheinen und funktionieren auf vorhersehbare Weise.
- Übersichtliche Struktur
- Den Benutzerinnen und Benutzern helfen, Fehler zu vermeiden und zu korrigieren.
Robustheit
- Maximale Kompatibilität mit aktuellen und zukünftigen Benutzerwerkzeugen.
- Korrekter HTML Code
- Gute Qualität der Multimedia-Inhalte
- Gute Kontraste
Viele Massnahmen, die der Barrierefreiheit von Websites dienen, sind zudem auch für die Suchmaschinenoptimierung hilfreich. So greifen Suchmaschinen-Roboter Linktexte und Alternativ-Titel für Bilder ab und mögen es auch gerne, wenn Webseiten klare Strukturen und korrekte HTML-Codes aufweisen.
Fazit
Wer möchte, dass alle Menschen seine Website problemlos nutzen können, sollte sich mit dem Thema barrierefreie Websites beschäftigen. Da die international gültigen Standards für barrierefreie Websites nicht nur für Menschen mit Beeinträchtigungen hilfreich sind, sondern auch SEO-relevant und für alle Nutzer;innen ohne Beeinträchtigung ebenfalls einen Mehrwert bieten, kann ein Webauftritt von einer entsprechenden Überarbeitung nur profitieren!
Quellen und weiterführende Informationen
Aebischer, C. (2022). Barrierefreie Bildung für alle. FFHS.
Aktion Mensch. Barrierefreie Webseiten: Alle Menschen erreichen. Zugriff am 01.03.2023
Iqual Logo. Barrierefreie Website erstellen. Zugriff am 01.03.2023
Müller, L. Barrierefreie Websites: die wichtigsten Faktoren. Mindshape. Zugriff am 01.03.2023
Web Content Accessibility Guidelines (WCAG) 2.1. Zugriff am 01.03.2023
Wikipedia. Barrierefreies Internet. Zugriff am 01.03.2023